First Steps
Hello and welcome to the Representable.org Docs! This guide will lead you through setting up your local development environment and explain different parts of the website.
The first page of the guide, below, will take you through the recommended setup (i.e. all the packages and programs needed to set up locally) and also demonstrate how to clone/download the codebase so you can start contributing.
1. Recommended Setup
Install the packages listed in the table below (if you don't have them already) using the installation link.
A. Required Packages:
| Name | Description | Installation |
|---|---|---|
| Homebrew (Mac/Linux only) | Package installer for Mac/Linux | Link |
| Python3 | Open source programming language. Note: Mac users can run brew install python as a shortcut. | Link |
| pip | Python package installer, installed by default but needs to be upgraded. | Link |
| yarn | Package manager for node (used for our React projects). Note: Mac users can run brew install yarn as a shorcut. | Link |
B. Highly Suggested Tools:
The following tools will be helpful for setting up your development environment. Install them using the provided installation links.
| Name | Description | Installation |
|---|---|---|
| GitHub Desktop | Desktop client for GitHub | Link |
| VS Code | IDE/Code Editor | Link |
| GitHub Pull Requests and Issues | VS Code Extension for GitHub | Link |
| Git History | VS Code Extension for GitHub that tells you who committed each line of code | Link |
| Python (Linter/Debugger) | VS Code Extension for Python | Link |
| Django (Syntax highlighting) | VS Code Extension for Django that highlights syntax and provides helpful code snippets. | Link |
| Markdown All in One | VS Code Extension for Markdown | Link |
| Postico (Mac Only) | A modern PostgreSQL client that lets you inspect your database | Link |
2. Cloning the Repo
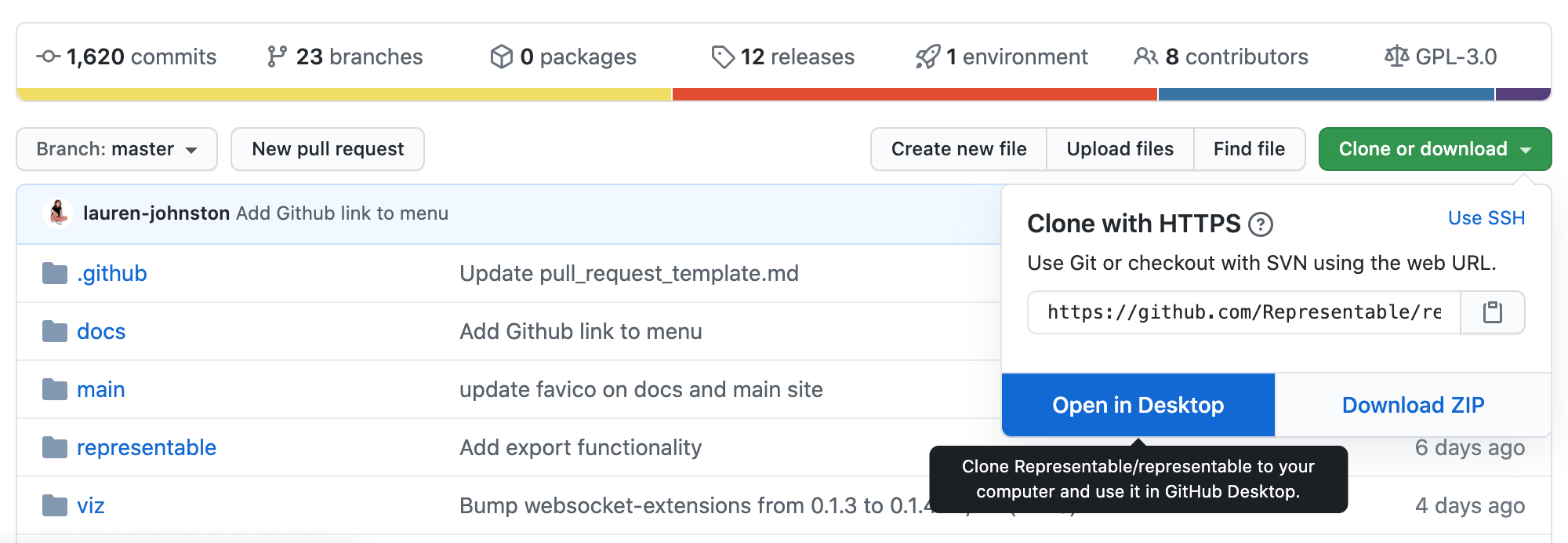
The easiest way to clone the repo to begin editing locally is to visit the Github repository and click Clone or download then Open in Desktop.

Alternatively, you can open Terminal and write: